Stellen Sie sich vor, Sie sitzen in einem edlen Restaurant. Als Aperitif bestellen Sie Champagner. Statt Stielglas bekommen Sie Ihren Schaumwein in einem Plastikbecher. Schmeckt nicht unbedingt schlechter, fühlt sich aber irgendwie komisch an.
Produkt und Präsentation bzw. Verpackung passen nicht so recht zusammen. Ihre Nutzererfahrung (User Experience) war tendenziell eher negativ und Sie entscheiden sich im Extremfall dazu, dieses Restaurant nicht noch einmal zu besuchen. Verstehen wir das Restaurant in diesem Zusammenhang als Touchpoint einer Marke (beispielsweise dieWebsite), hat eine negative Nutzererfahrung zu einem potenziellen Kundenverlust geführt. Ich möchte im Folgenden aufzeigen, wie negative Nutzererlebnisse auf Websites verhindert werden können.
User Experience vs. Usability: was ist was?
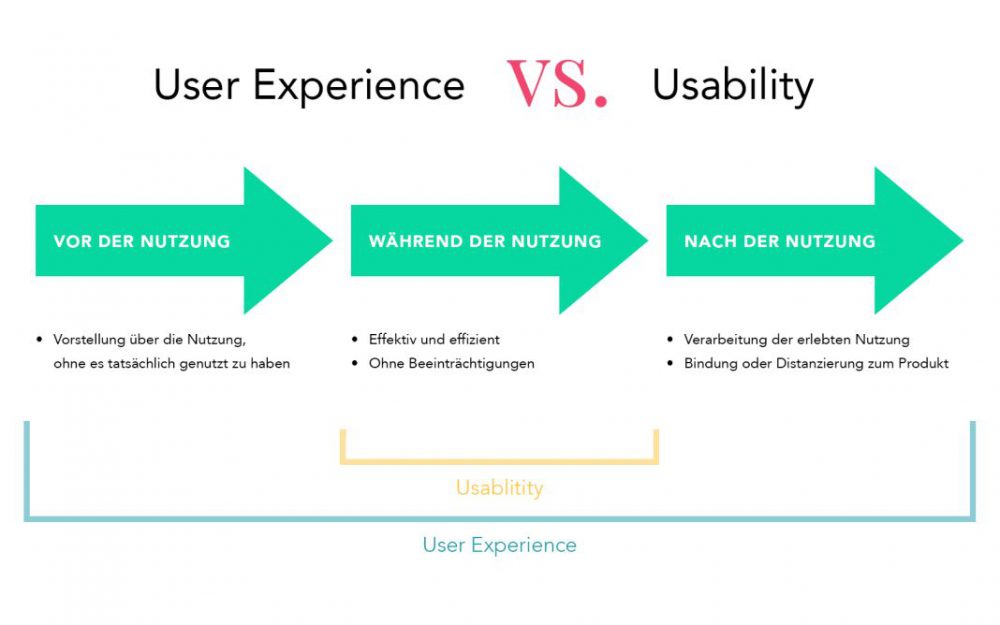
Um Missverständnissen vorzubeugen, möchte ich zunächst eine Unterscheidung zwischen User Experience und dem oft verwendeten Begriff der Usability treffen. Das folgende Schaubild hilft bei der Abgrenzung der beiden Begrifflichkeiten.

Das User Experience Design widmet sich allen oben aufgezeigten Nutzungsphasen. Im Zusammenhang mit Websites setzt sich meine Interpretation des User Experience Designs aus drei Kernkomponenten zusammen: Der Optik, dem Verhalten und der technischen Umsetzung einer Website.
Optik
Passen Farbe, Schrift und Bildsprache zur Marke bzw. dem zugehörigen Produkt? Können Sie sich eine kunterbunte Apple Homepage vorstellen, die in Comicschrift Macbooks, iPhones und iPads anpreist? Wohl eher nicht. Es gilt nicht nur das ästhetische Empfinden der User zu berücksichtigen, sondern auch ihre Erwartungen der Marke oder dem Produkt gegenüber.
Verhalten
Erschließt sich dem User durch die Nutzung der Website ihr Sinn, Konzept und Zweck? Sind funktionale Prozesse, z.B. der Bestellprozess eines Online Shops, selbsterklärend angelegt? Wie verhalten sich Bedienelemente (z. B. Buttons oder Formulare) bei der Nutzung. User möchten an die Hand genommen werden ohne das Gefühl zu haben gegen ihren Willen geführt zu werden.
Technische Umsetzung
Egal ob lange Ladezeiten, Fehlfunktionen essentieller Bestandteile (z.B. fehlerhafte Navigation) oder schlechte Cross-Browser und Cross-Device Optimierung. Jeder dieser technischen Mängel reicht für sich alleine bereits aus, um der User Experience einer Website nachhaltig zu schaden.
Wie das Zusammenspiel dieser Komponenten zu einer kohärenten User Experience führen kann, möchte ich anhand eines unserer Projekte demonstrieren.
Weinmarketing im Web: ein Praxisbeispiel
Bei Bande Vier handelt es sich um die Website für einen auf 1.000 Flaschen limitierten Wein – den MUELLER. Das Briefing lautete schlicht – dem Wein eine angemessene Heimat im Web zu geben.
Ansatz
Weinmarketing, Brand Story und Packaging Design stammen aus der Feder von Magnetic Stories. Für die Fotografie zeichnet sich lorenz.Fotodesign verantwortlich.
Der Wein definiert sich, neben der limitierten Auflage, durch seine Entstehungsgeschichte, den speziellen Ausbau und das hochwertige Packaging. Die Website sollte diese Merkmale aufgreifen und sie entsprechend inszenieren.


Die Website sollte dem Design des Weins entsprechen (Bilder: Magnetic Stories & lorenz.Fotodesign)
Umsetzung
Bevor ein Strich gezeichnet oder eine Zeile Code geschrieben wurde, haben wir uns damit befasst mit welcher Erwartung der User auf die Website kommt. Kennt er den Wein bereits und möchte mehr erfahren oder ist der Websitebesuch sein erster Kontakt mit dem Produkt? Welches Gefühl möchten wir beim User auslösen?
Die Idee zu diesem Wein kam den Verantwortlichen während eines Spaziergangs durch die Pfälzer Weinberge. Aus einem Gespräch über die Geschichte des Deutschen Weins, speziell des Müller-Thurgaus, entwickelte sich das Produkt.
Dieser Storygedanke führte zur Entscheidung für eine Onepage Website, denn unserer Meinung nach ist dieser konzeptionelle Ansatz immer noch gut geeignet, um kurze lineare Stories dynamisch abzubilden. Durch kontinuierliches Scrolling erfährt der User mehr über das Produkt und dessen Geschichte bis hin zur Bestellmöglichkeit. Die Entscheidung den Hintergrund nach einer gewissen Zeit von schwarz auf weiß wechseln zu lassen, spiegelt den Verlauf der Deutschen Weingeschichte entsprechend der erzählten Geschichte wider. Eine aus qualitativer Sicht dunkle Vergangenheit weicht einer hellen und positiven Gegenwart und Zukunft, in der das eigene Produkt verankert ist.
Schriftbild und Bildauswahl vermitteln einen wertigen Eindruck, ohne zu überheblich zu wirken. Parallax Scrolling und dezente Fade-in Effekte greifen den hochwertigen Charakter der Flasche auf und sorgen gleichzeitig für Dynamik, die den User zum Erkunden der Website einlädt.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Die wenigen Bedienelemente der Website (Menü und Buttons) sind bei Inaktivität dezent gehalten und geben dem User bei Benutzung direktes Feedback. Das Menü soll den User bei geschlossenem Zustand nicht vom Inhalt ablenken und geöffnet klare Orientierung bieten.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Um das Nutzererlebnis auf mobilen Geräten frustfrei zu gestalten, werden aus Performancegründen einige Effekte deaktiviert.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Technisch wurde die Website auf Basis von JavaScript (Google Closure), HTML und SCSS umgesetzt. Vor dem Livegang wurde die Seite ausgiebig auf verschiedenen Browsern und Geräten getestet, um die Anzahl an Bugs oder Fehlfunktionen so gering wie möglich zu halten.
Feedback
Winzer und Mitverantwortlicher Mathias Wolf sprach nach dem Launch der Website von “…viel positiver Resonanz der User und mehreren Anfragen”.
CSSAwards.net bedachte die Seite mit einem “Site Of The Day Award”. Das positive Feedback lässt uns glauben, dass es uns mit Bande Vier gelungen ist ein Nutzererlebnis ins Web zu bringen, das die Qualität des Produkts und die Hingabe der Verantwortlichen in den Köpfen der User verankert.
Im Gedächtnis der User bleiben: ein Fazit
Unterschätzen Sie den Einfluss der User Experience auf Ihr/e Produkt/Marke nicht. Gerade im heutigen Zeitalter von Informationsüberfluss ist es wichtig im Gedächtnis der User zu bleiben. Ein stimmiges Nutzererlebnis hilft dabei und ist ist kein Hexenwerk, sondern die Arbeit eines passionierten Designteams. Sollten Sie also Champagner einschenken, dann bitte nicht im Plastikbecher.





















