Als Faustregel gilt bei der Kombination von Schriftenarten noch immer: Weniger ist mehr! Bei professionellen Web-Projekten sollte die Anzahl der verwendeten Schriftenarten auf zwei bis maximal drei begrenzt werden. Mit zunehmender Menge an Schriften wirken Webseiten schnell unruhig für den Betrachter. Doch welche Web Fonts lassen sich clever kombinieren und warum sollte man das eigentlich tun?
Kontrast, Stimmung, Charakter – Faktoren für die optimale Kommunikation
Tolle Webseiten leben von guten Geschichten und interessanten Inhalten, und jede Schrift hat ihre individuellen Eigenschaften, die man sich gezielt zunutze macht. Mit der bewussten Wahl von Schriften für Web-Projekte wird die Basis für die Ästhetik und damit auch für die Präsentation der Inhalte gelegt. Über Schriften werden dabei Grundstimmungen, wie Spannung, Neutralität, Temperament, Modernität und vieles mehr kommuniziert. Weiter ist Schriftkombination auch ein wichtiges Element der Textgestaltung, da vielschichtige Inhalte strukturiert und sinnvoll ausgezeichnet werden können. Hilfen für das sogenannte „Font Pairing“ gibt es auf zahlreichen Webseiten wie beispielsweise bei fontpair.co oder bei Typetester. Den spielerischen Ansatz bietet Font Flame – quasi das Tinder für Schriftkombinierer.
Beim Mischen von Schriften ist Erfahrung gefragt und dennoch gibt es ein paar einfache Regeln, welche die Richtung zu einer sinnvollen Kombination von Schriften weisen. Zu Beginn sollte die Art der Schriftmischung festgelegt werden – je nach Zweck der Webseite können harmonische oder sehr kontrastreiche Schriften verwendet werden.
Harmonische Schriftmischung
Bei der harmonischen Schriftmischung werden Schriften aus einer Schriftfamilie oder einer Schriftsippe ausgewählt. Die Mischung erfolgt aus den schrifteigenen Schnitten wie zum Beispiel Normal-Schnitt, Fett-Schnitt und Kapitälchen. Oder aus kontrastreicheren Abwandlungen der gleichen Schrift aus der Serifen- oder Mix-Familie.
Ein Beispiel für so eine hybride Schriftsippe sind die Schriften Corporate A, Corporate S und Corporate E. Diese wurden ursprünglich von Prof. Kurt Weidemann als Corporate Schriften für Mercedes-Benz/Daimler erstellt. Ein weiteres Beispiel ist auch die Thesis von Lucas de Groot. Diese Form der Schriftmischung ist perfekt aufeinander abgestimmt und erprobt, da die Schriften für diese Art von Anwendung über längere Zeit erfolgreich entwickelt wurden.

Kontrastierende Schriftmischung
Eine kontrastierende Schriftmischung kombiniert bewusst unterschiedliche Schriften miteinander. Dabei spricht man auch von extrafamiliärer Schriftkombination, die meist für große Kontraste, Emotionen, laute Auszeichnungen, Dramaturgie und eigenständige Darstellungsebenen verwendet wird. Oft werden die Überschriften oder Rubriken einer Webseite bewusst mit einer thematisch passenden Kontrastschrift ausgezeichnet, während die Schriftverwendung für den Fließtext sehr lesefreundlich gehalten wird.

Schritt für Schritt zur passenden Schriftkombination
Bei der harmonischen Schriftmischung ist die Anwendung recht einfach, da die verschiedenen Schriftschnitte sehr gut aufeinander abgestimmt sind. Bei der kontrastreichen Kombination von Schriften gibt es Eckpunkte, die bei der Auswahl helfen können:
1. Kontrast
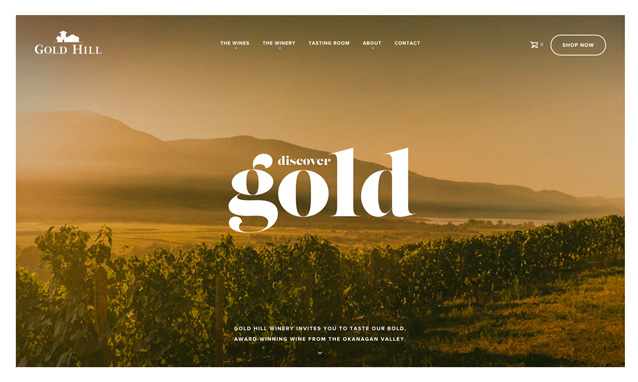
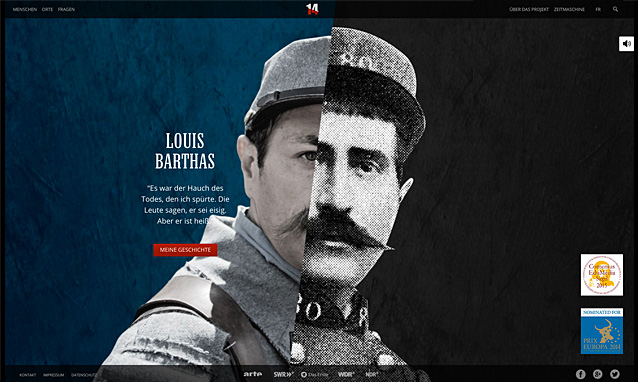
Schriften die sich zu ähnlich sind wirken im Zusammenspiel auf einer Webseite oft unbeholfen. Besser ist die Wahl einer Schrift die sich klar von der anderen unterscheidet. Je nach Einsatz der Schriften können diese auch effektvoll in gleicher oder stark unterschiedlicher Schriftgröße zusammenspielen. Dabei tragen beide Schriften zur visuellen Ästhetik der Webseite bei. Einige moderne Webseiten erzielen mit radikalem Schriftkontrast große Aufmerksamkeit und lenken den Blick des Besuchers auf vorbestimmte Bereiche.

2. Stimmung
Jede Schrift besitzt Ihre eigene Stimmung. Manche Schriften präsentieren sich neutral professionell, andere sind elegant, manche wiederum expressiv. Die Stimmung der Schriften sollten sich, trotz der Unterschiede, idealerweise ergänzen und jeweils die zugedachte Aufgabe übernehmen. Dabei können in Überschriften durchaus Schriften verwendet werden, die thematisch passen, als Fließtext jedoch nicht geeignet wären.
3. Schriftcharakter
Die Proportion und der Charakter einer Schrift haben großen Einfluss bei deren Kombination. Während die Typometrie bei einer klaren Trennung von Auszeichnungsschrift und Mengentext nicht ganz so entscheidend ist, macht es bei einer Kombination von Schriften bei gleichen Textgrößen Sinn, Schriften zu wählen, die gleiche oder sehr ähnliche Proportionen haben. Dafür sollte man sich die Buchstabenproportionen in den Mittel-, Ober- und Unterlängen anschauen.
Inspiration! 10 Schriftkombinationen für das nächste Web-Projekt:
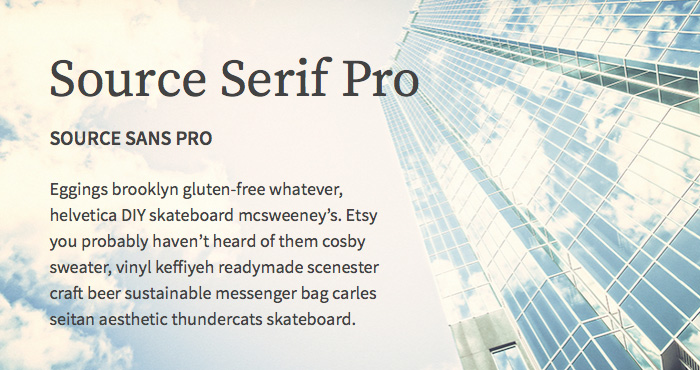
Source Serif Pro / Source Sans Pro

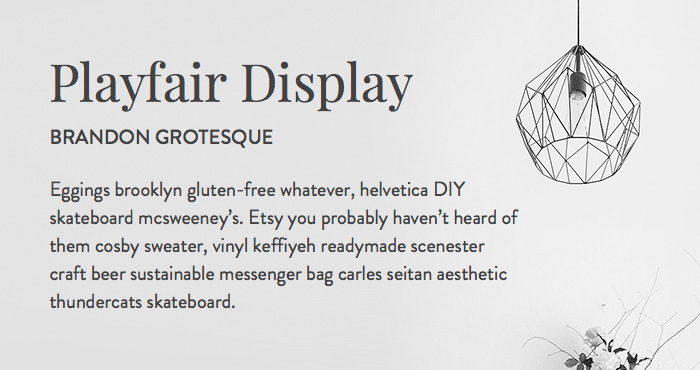
Playfair Display / Brandon Grotesque

Oswald und Montserrat

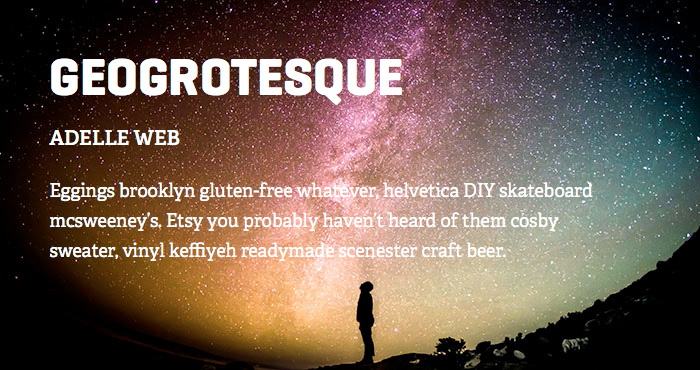
Geogrotesque und Adelle Web

Lust auf mehr Beispiele? Das unabhängige Typographie-Archiv FONTS IN USE lädt zum Stöbern ein und zeigt die vielfältige und interessante Welt der Schriftnutzung und -kombination.
Coquette und Vollkorn

Merriweather Sans und Merriweather

Alternativ Gothic No. 1 und Trade Gothic

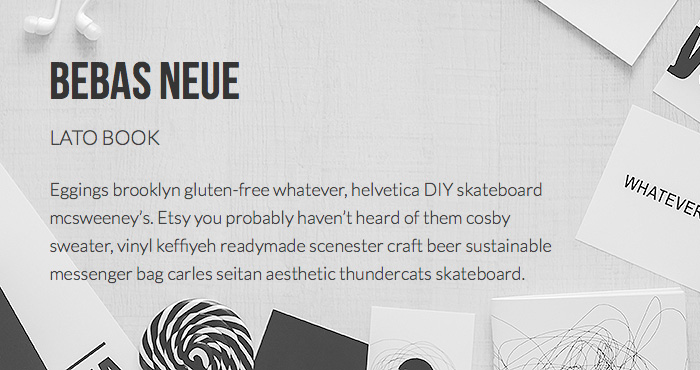
Bebas Neue und Lato Book

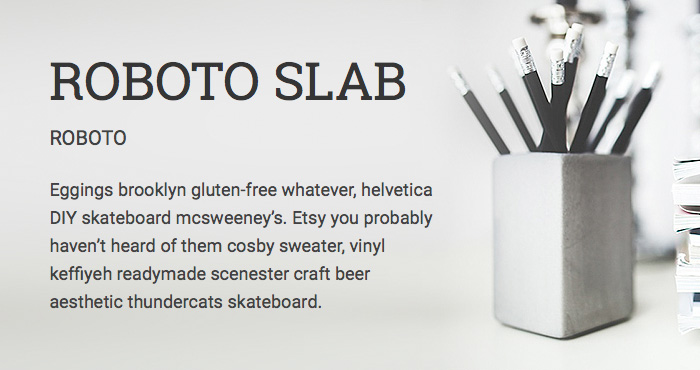
Roboto Slab und Roboto

Core Circus und Museo

(Bild: TOOKAPIC – Piotr Kohunko)
Fazit:
Wir sollten die typografische Vielfalt im Web nutzen, um die gestalterische und textlich-inhaltliche Aussage visuell zu unterstreichen. Unabhängig davon, ob es sich um Corporate-Branding-Vorgaben handelt oder Schriften frei kombiniert werden dürfen. Dabei ist auf den Kontrast, die Stimmung und den grundlegenden Charakter von Schriften zu achten.
Nur Mut bei der Schriftmischung!






















